Smile transition
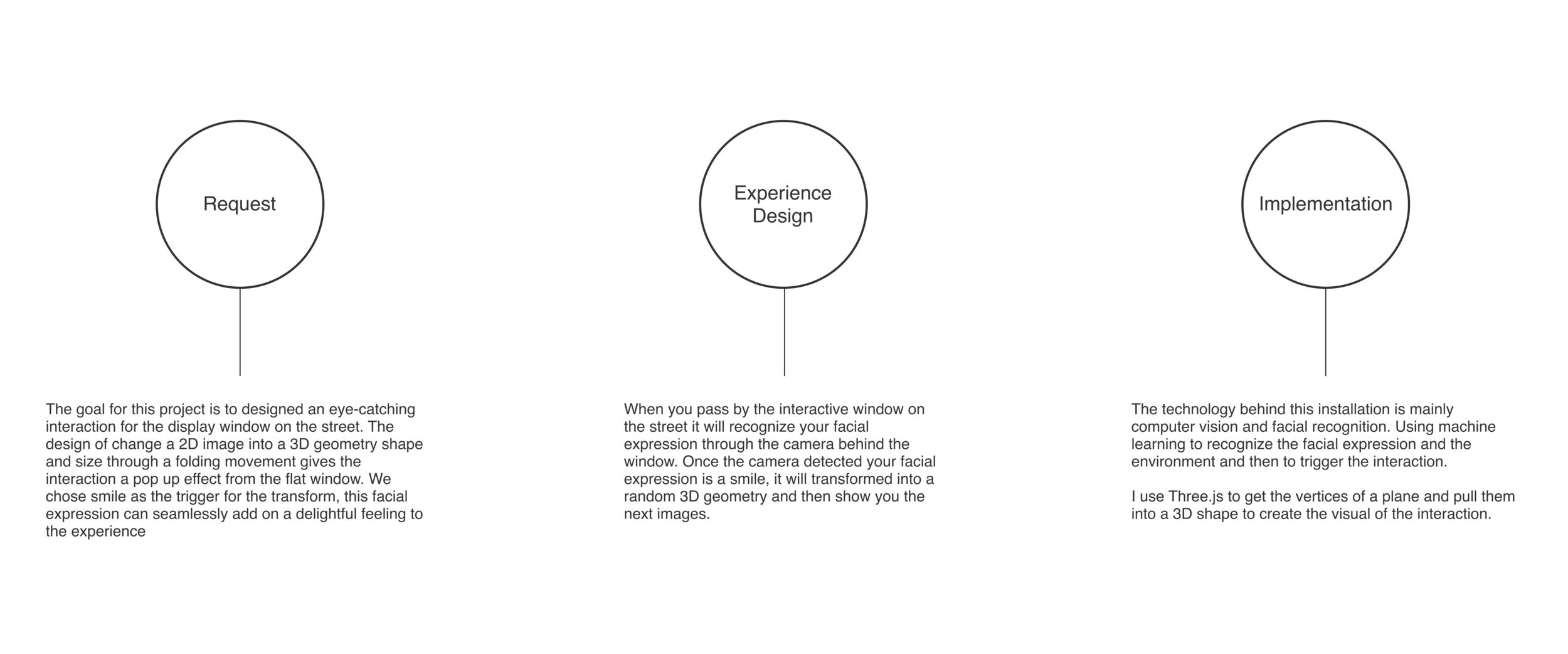
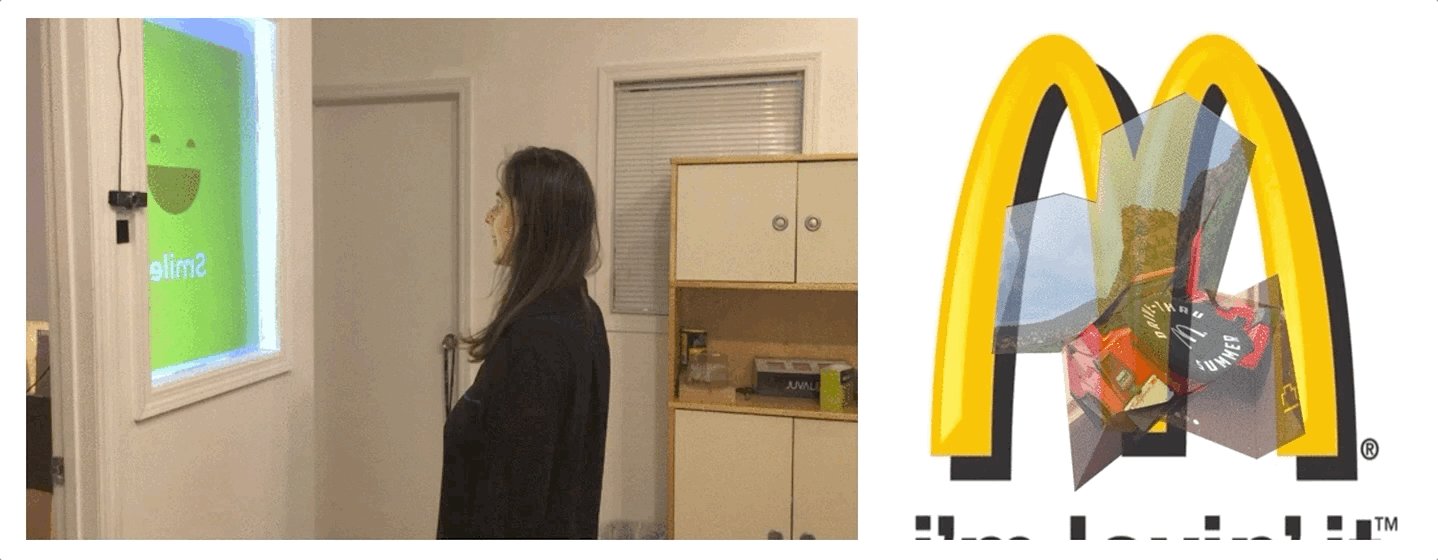
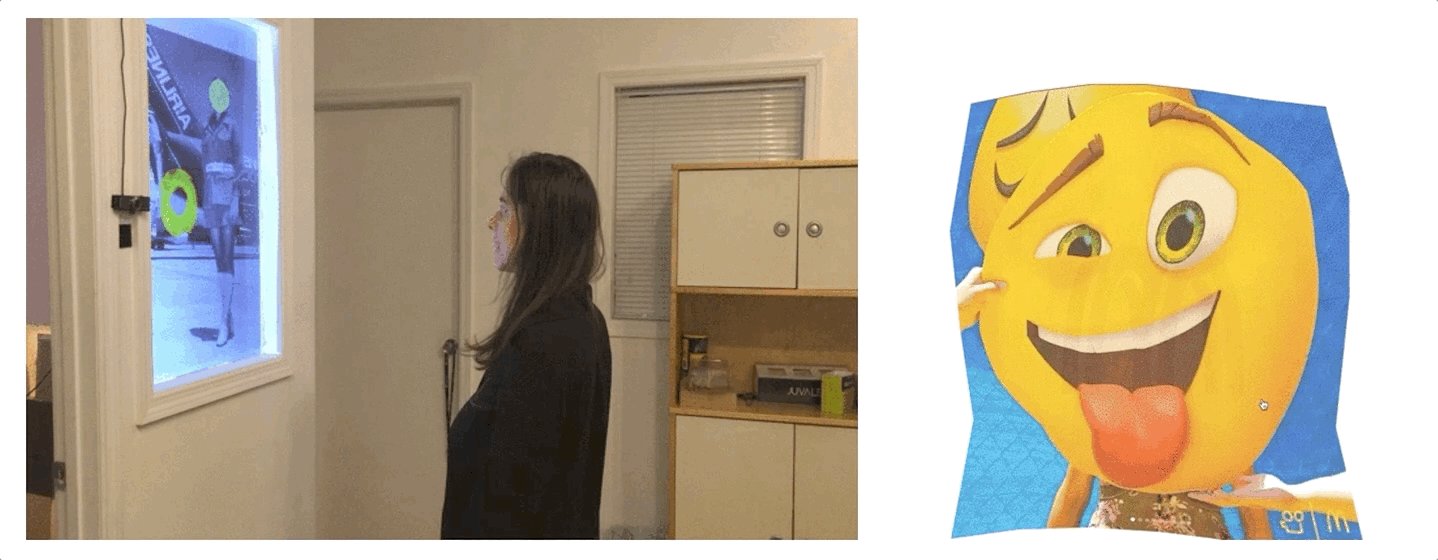
Smile transition is an application that recognize human facial expression and trigger the transition between different contents. The transition is transformed into random 3D geometry shapes.
2017. 07
Role: Interaction and Visual Designer, Creative Technologist
Tool: Three.js, Java Script, OpenCV
The algorithm that established the transition between different geometry shapes:
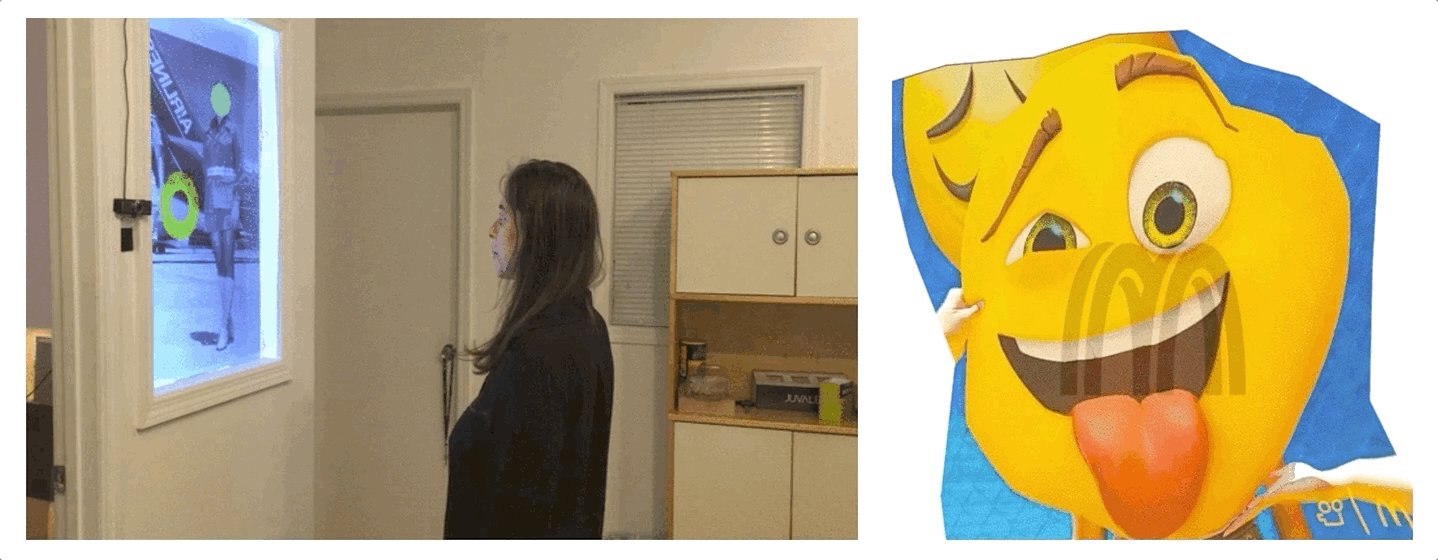
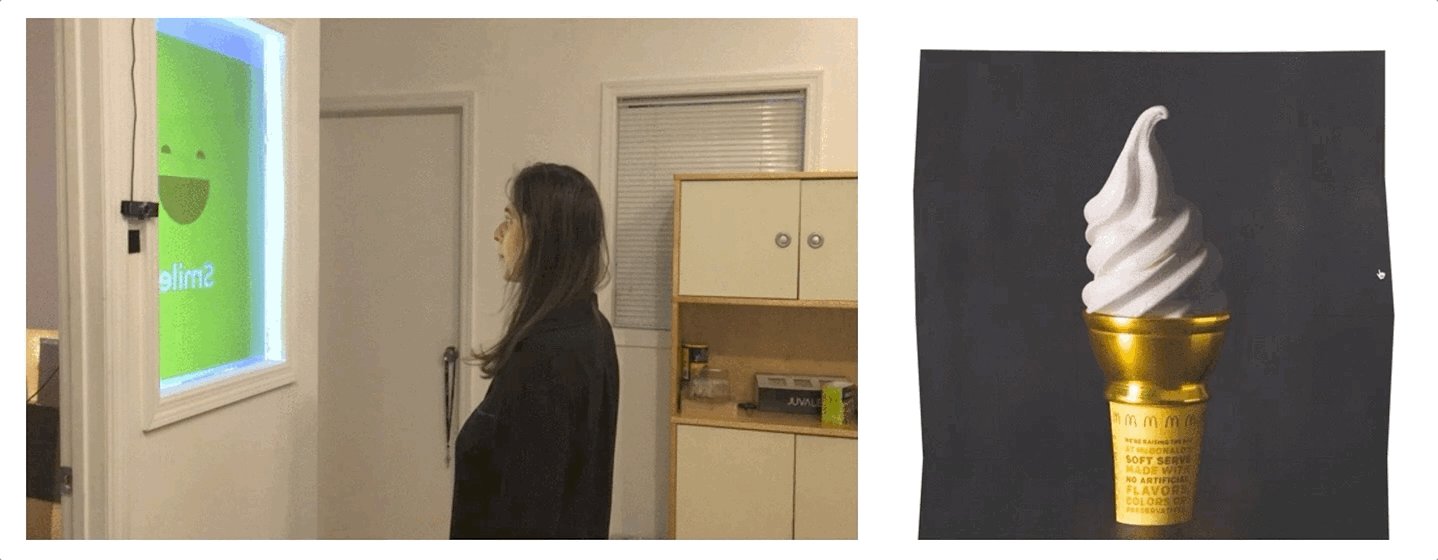
Prototypes using smile facial expression(left) and the mouse hover(right) to trigger the transition: