Paper Plane
Paper plane is an interactive AR piece designed to create a simple and joyful experience for the audience. This project is inspired by childhood memories of the first time we played with paper planes.
2017. 05
ITP Spring Show 2017
Tool: Three.js, Unity, Tango, Java Script
To the little us, paper planes are as real as the ones up in the cloud, with us being the pilots and our dreams being the passengers.
To recreate the feeling of the magical and playful interactions, I choose Augmented Reality and 3D sketches as the medium.
A good interaction leaves space for imagination. There is an empty stage between these two screens creating space for imagination: it feels like the planes are flying out of one screen, around the room, and into the Tango phones and the other screen.
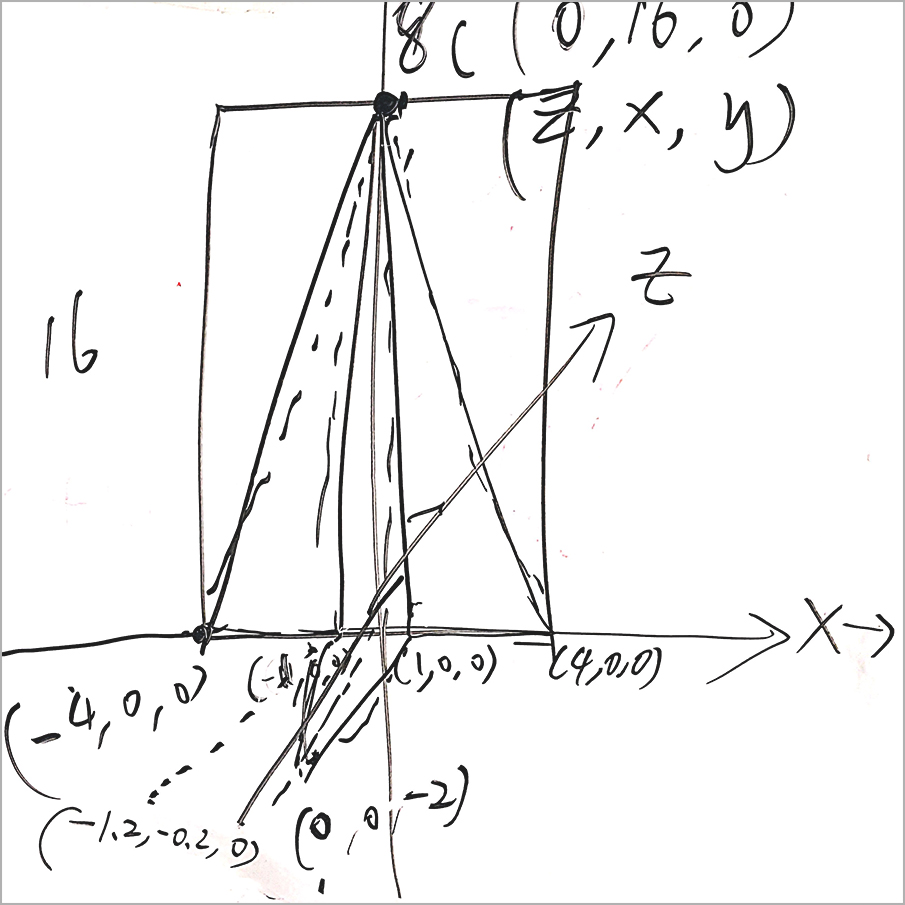
I use JavaScript to create the paper plane model. I want to have the effect that more than 50 paper planes flying at the same time, and in order to have a smooth experience, the model itself need to be extremely light. Therefore instead of importing existed model, I create my own paper plane model.
A good interaction engages and inspires the audience. The most challenging part of this project is to make the paper planes “engaging”. When people are given a new device, they are both exploratory and clueless at the same time. It is important to draw their attention when they get sidetracked. Therefore, I added an extra force to the flying objects. In that way, the paper planes will eventually fly into the phone’s viewport if they are out of sight for too long.
A good interaction is multifaceted. I want my projects’ details to shine. I added sound effects to the planes, and created doppler effects when the planes fly across. As an additional benefit, when the audience heard the sound without seeing the planes, the sound made them seek. The color of the planes changes over time, making the scene even more dynamic and spatial.
The phones are powered by the Google Tango technology. I used Unity and the Tango SDK to dynamically create paper planes around the room. The flocking algorithm is inspired by https://paperplanes.world and written from scratch.
During the Spring Show, the audience’s reactions were priceless: they did not know what to expect at the beginning, but when the paper planes flew across the camera, they immediately triggered the audience’s “aha” moment.