Neon City
The Neon City app is an AR experience that transfer our surroundings into a neon world. It provides you the information about nearby stores by placing glowing 3D texts into the neon world. This combination create a little piece of modern Shibuya Tokyo nightlife inside your mobile device.
2018. 02
My Role: Visual Designer, Swift ARkit and Shader Developer
Tool: Swift4, Swift Shader, GLSL
Collaborator: Seyoung Kim
The concept of this app is to make users see the city with neon lights on when it's dark. Seyoung and we are both from big cities and shared similar memories about neon lights. Busy street lights brighten up the city and wake people up. You can easily see these views especially in cities like Seoul, Tokyo, or Hong Kong.
Users who download the Neon City app can open the app when they wondering around the city and want to know what’s around them. The interaction is simple and playful, there is only one button in the interface, users can tap “Near Me” and see the surrounding information in glowing 3D text geometry. This app provides a fun and visually stunning way for users to explore their surroundings environment.
The technology used for Neon City are Swift 4 (iOS development), ARKit, Shader, Google Places API.
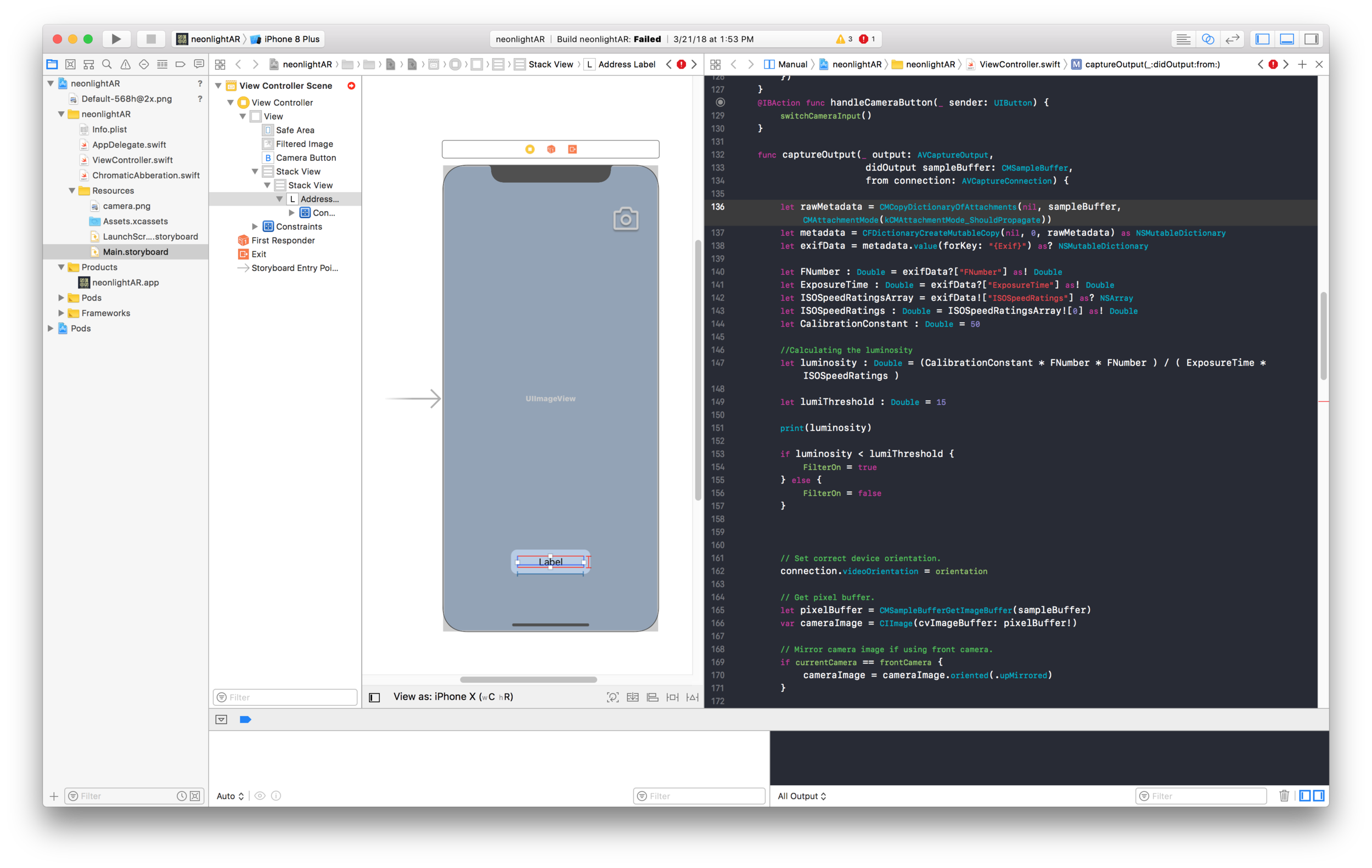
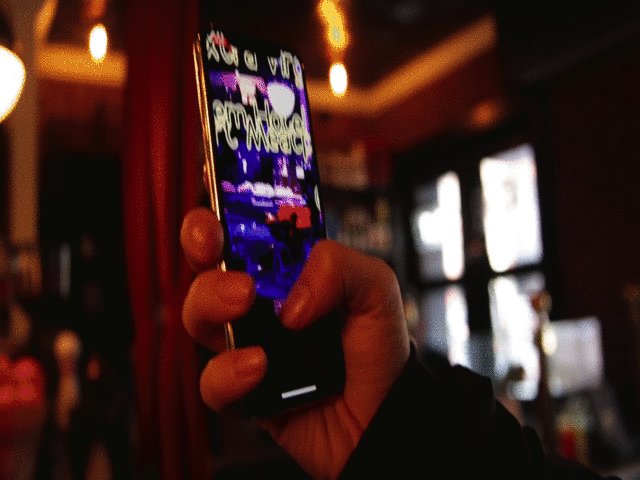
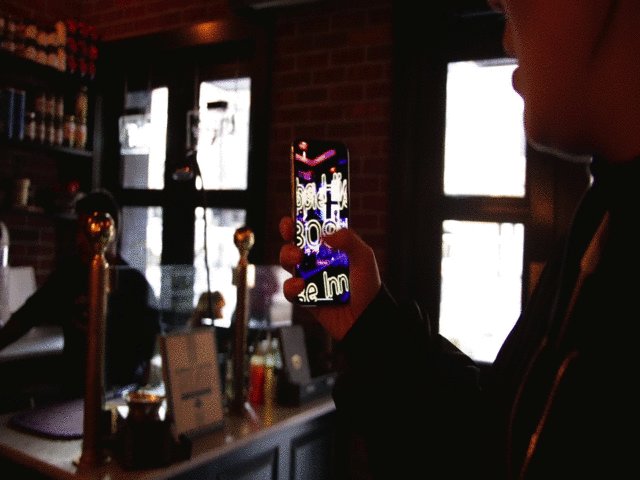
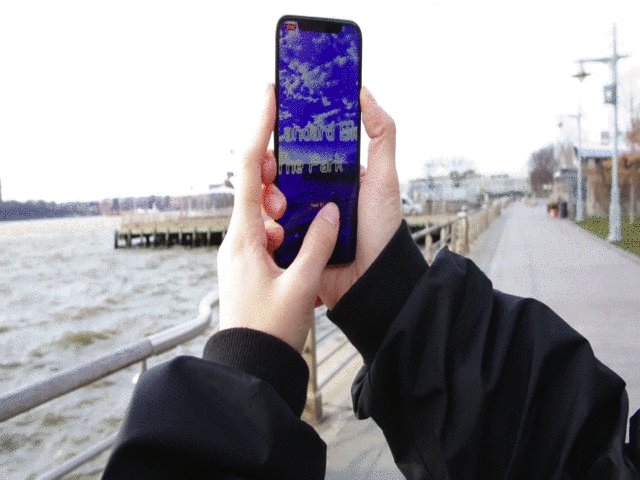
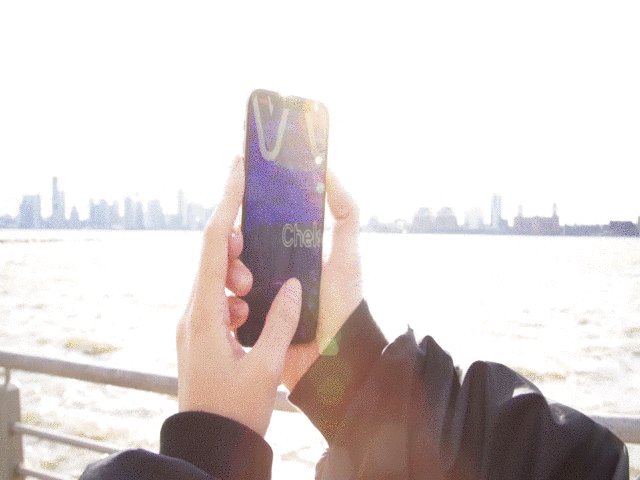
In our first version we used camera filter to give everything a neon lights outline. We designed the neon camera filter will only works when it's dark enough. In that way, users will feel more connected to their surrounding environment.
In our second version, we wanted to expand the idea further than a camera filter app. We decided to keep the night-like look and feel of the camera filter but add more elements to the space. Those elements will be neon light signs based on the Google places API. When the user tap on the NearBy button, the app will place 3D neon signs of nearby places in the camera.