Ephemeral
Ephemeral consists of site-specific AR installations. It explores the technique of objectifying emotions into augmented reality scenes at specific locations. Users see through a mobile app to watch these stories and experience the emotions.
2018.3 - 2018.5
ITP Thesis Project 2018
Tool: Swift 4, ARKit, Blender
With all the buzz words about AR nowadays I started to wonder: is there any other usage for AR technology besides looking for Pokemons and putting furnitures together.
For example, can we install the AR like we would in art exhibition at specific geo location?
Serving as an platform, AR has its only advantage for artwork display: it's already site-specific. As for the term "site-specific" it means audience need to be at certain location in order to see the artwork. With AR, when users are holding their mobile device look at the virtual installations, they are already in situation. It is easier to trigger audience emotions when they are in an immersive environment to look at or experience an artwork.
Users who download the app have to go to the exact location in order to see the virtual installations.
In: AR Mode
When you are under 1 mile away from the specific location, the app will activate the AR mode and display the AR installations.
User can walk around and look for the installations as well as walking into it to interact.
Out: Story Mode
When you are more than 1 mile away from the specific location the app will display the default interface.
User can read the stories behind the AR installations and watch the video documentation from others.
I created 3 installations that has a story represents each emotion, involving three friends and situations they were going through.
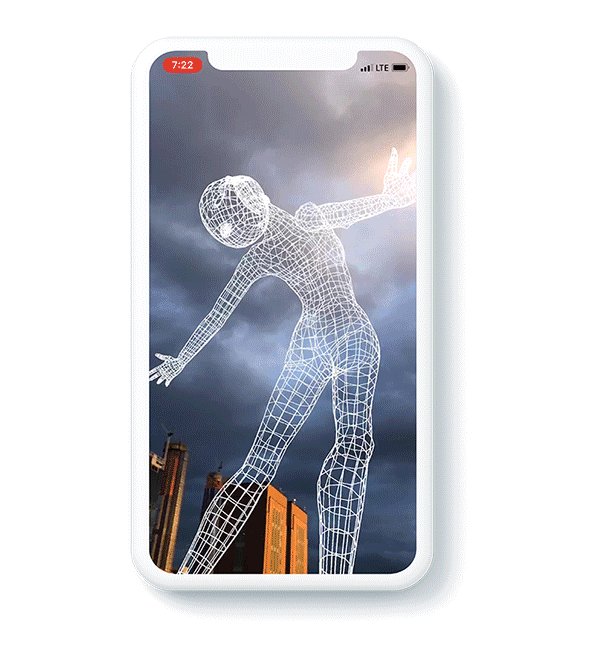
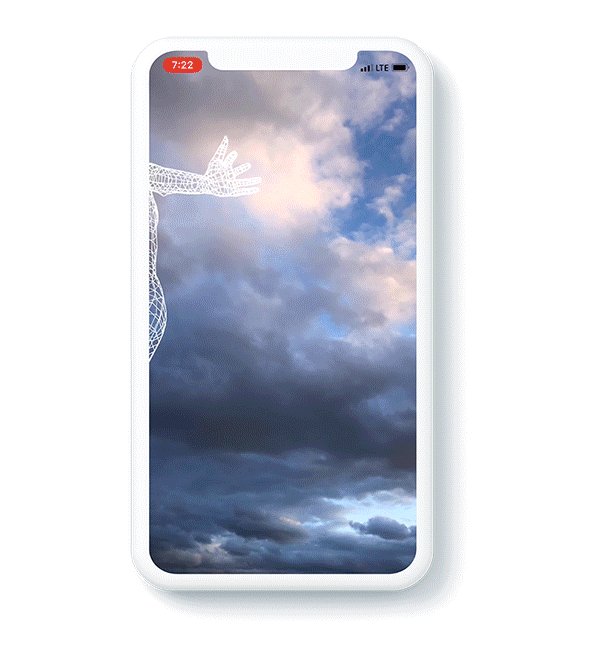
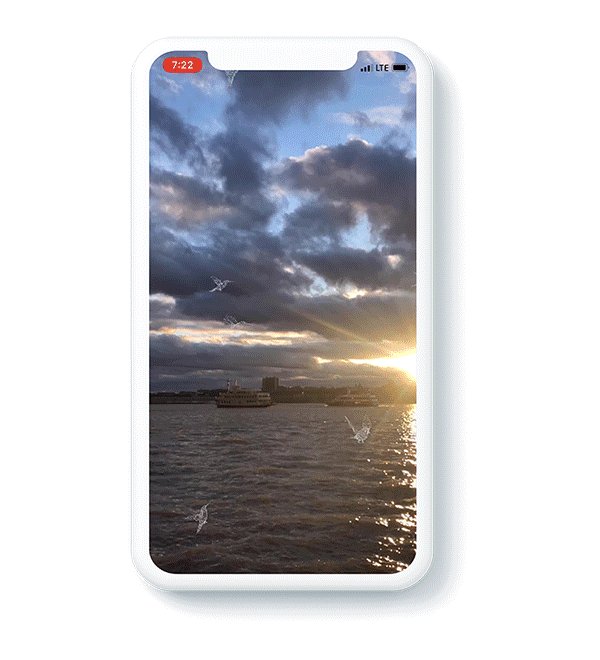
Excitement
This installation is inspired by a friend of mine. She left NY at June 2017 because of her visa status after she spend 7 years in the city and try to make it as an actress. The last time we meet at the park she said “I will come back in 2 month and we can start to plan out our interactive play. I already find us several potential investors.”
This pose is inspired by how she looks in my memory. She was excited and did not know her visa will be a problem.
Since the human sculpture is static I also created some flocking birds in swift to fly around it to create a memorial and cinematic feeling as well as enhance the feeling of excitement.
User can also walk into the sculpture to interact with the installations and create their unique experience with the story and surrounding environment.
2. Loss and exploration
This installation is inspired by a friend who visited at Sep 2015. Back then, she broke up from a 8 years long relationship and lost her job at the same time. I created the particle behind her to enhance the loneliness feeling.
3. Desperation
Desperation is inspired by a friend who visited me at Nov 2016. He was visiting his girlfriend mother in the city try to make a good impression, and he told me he’s gonna propose at the end of that year. The pose is inspired by him waiting for the train at the station
The Technology used for Ephemeral are Swift 4 (iOS development), ARKit, Shader, Core Locations. After getting user’s current location, the App will display different interface. Each interface has its independent interaction, user can explore the app at and decide if they want further interaction - explore the city for more stories and installations.
I use Blender to build the model, rig them into different poses to represent different emotions. I also change the texture of the models into wireframe for both the human and birds to give the AR installation a memory look.